How To Make Adjustments To Only One Layer In Photoshop
Lesson ten: Doing More than with Layers
/en/photoshopbasics/sharpening-and-noise-reduction/content/
Introduction
Every bit we discussed in our lesson on understanding layers, there are many ways to employ layers in Photoshop. Then far, we've covered a few cardinal skills, including how to use adjustment layers. In this lesson, we'll cover some of the more than advanced options, like opacity, blending modes, layer masks, and layer groups. We'll as well provide links to boosted resource if you want to larn more nigh using these tools.
If you'd like to follow forth, yous can download our instance file.
Layer opacity
You lot tin control the opacity for almost every layer in a Photoshop document. The opacity determines how transparent or opaque the layer volition be. In other words, information technology controls how much the layers below tin show through. Have a look at the example beneath.

This example uses two unlike Text layers and a Background layer. The mountains text layer has an opacity of 100%. This layer is completely opaque, meaning nothing below the letters can show through. By contrast, the appalachian text layer has an opacity of 15%. This layer is mostly transparent, meaning you can see through the messages to the groundwork layer.
You can as well change the opacity of an Adjustment layer to get in more subtle. For example, if you have a Curves layer that is besides intense, you lot could reduce the opacity to 70-fourscore%. In many situations, this may be easier than modifying the adjustment layer itself.
To suit layer opacity:
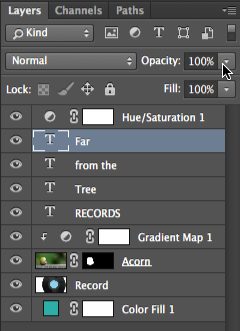
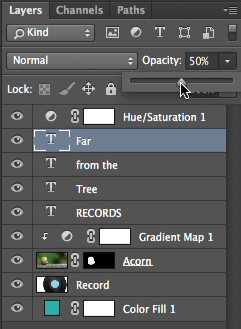
- Select the desired layer, so click the Opacity drop-downwards pointer at the elevation of the Layers panel.

- Click and drag the slider to adjust the opacity. You lot'll meet the layer opacity modify in the document window as you move the slider. If you set the opacity to 0%, the layer will become completely transparent, or invisible.

Endeavour this!
Open the example file, and so suit the opacity of the Text layers to meet the effect.
Background transparency
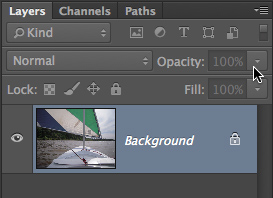
Past default, most Photoshop documents use a Background layer. You cannot adjust the opacity of a Groundwork layer, and it cannot be hidden. This is because yous won't desire the background to accept transparency for most projects, particularly if you're working with a photograph.

However, in that location are some situations where you may desire a transparent background. If you're creating a logo for a website, for instance, a transparent background will allow the website's groundwork color to show through, giving the logo a more seamless and professional look.
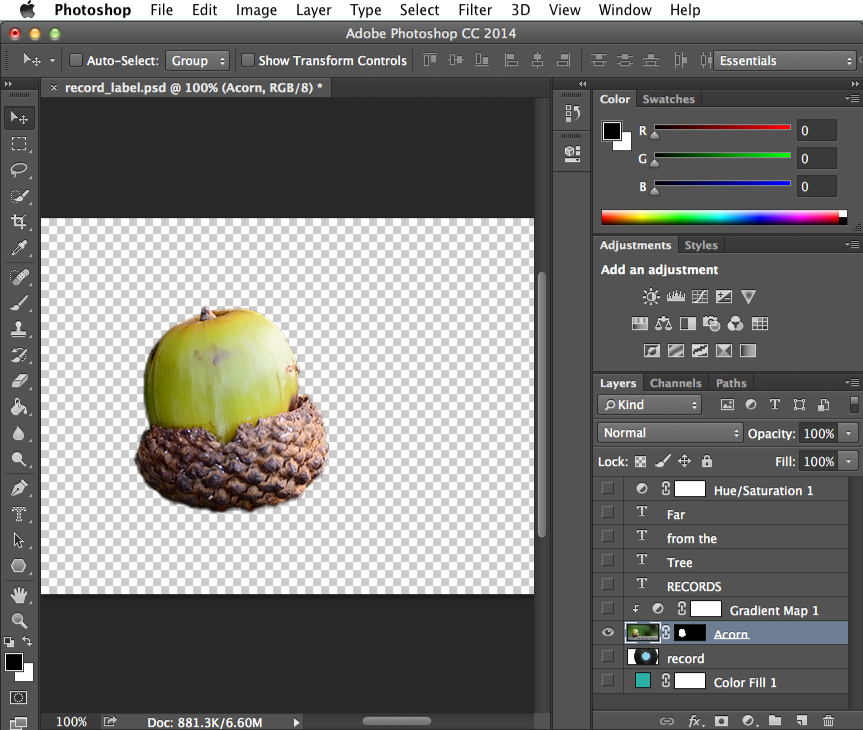
If you lot're following along with the example file, effort hiding all layers except the Acorn layer. Run into the checkerboard pattern behind the acorn? This means the background is completely transparent. The checkerboard won't actually be exported when you lot save your image; it's only there to betoken transparency.

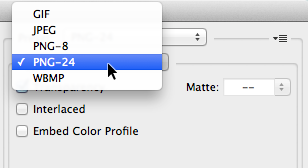
Note that if you lot want your prototype to have a transparent background, you'll need to save it in a format that can handle transparency. We recommend using the PNG-24 format, which is bachelor in the Save for Web dialog box. JPEG files are unable to have transparent backgrounds, and so they volition salvage all transparent areas as white.

Blending modes
In improver to adjusting opacity, you can use unlike blending modes to control how the layers in your document are mixed together. The blending manner menu is located at the acme of the Layers panel, next to Opacity.
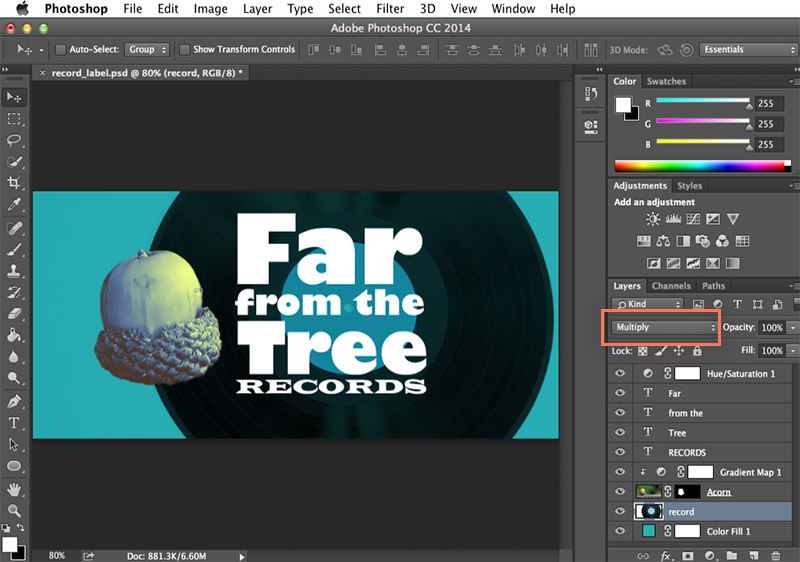
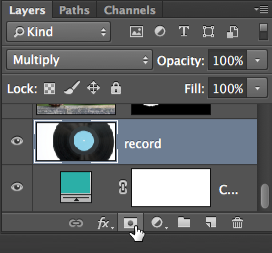
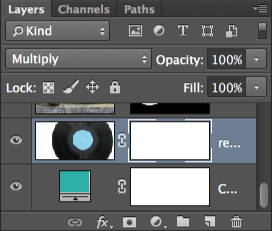
If yous're following along with the case file, select the Record layer. Observe that the blending mode is set to Multiply. Even though the opacity of the Record layer is ready to 100%, this blending mode allows the turquoise color from the layer below to show through.

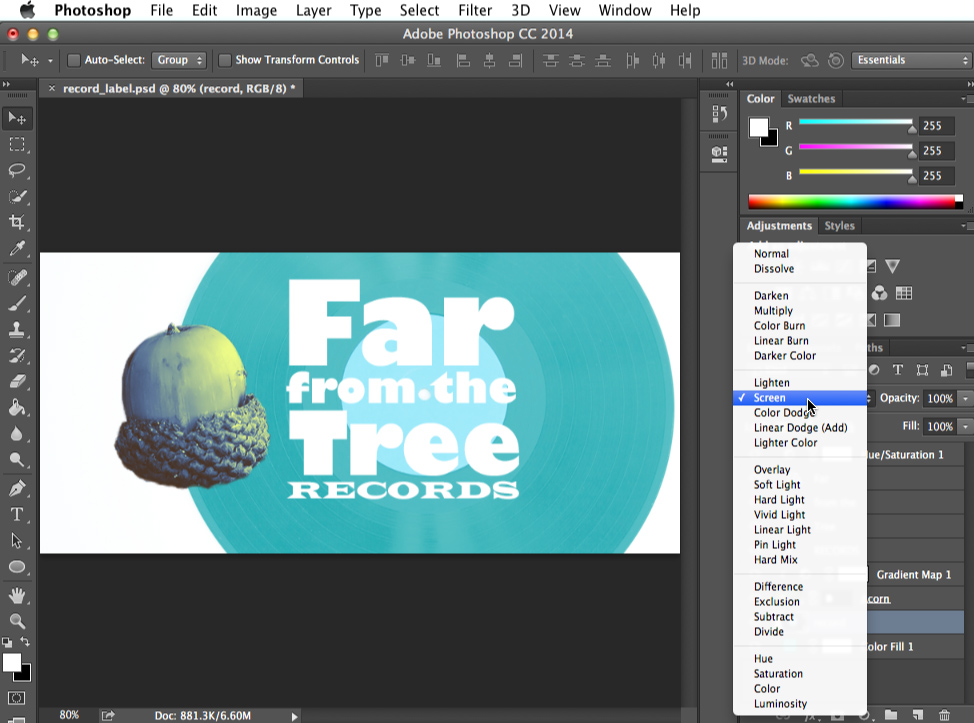
To modify the blending mode, click the Blending Manner drop-down card, then select the desired manner. In the instance below, changing the blending mode to Screen will still let the turquoise background to evidence through, but this time it appears on the record instead.

Each blending way creates a different effect, and some are much more noticeable than others. It's also important to annotation that blending modes will work differently depending on the content of your layers. This ways many blending modes may look unnatural, and it'due south unlikely that all of the modes will expect expert in your project.
While blending modes requite you a lot of flexibility, they can as well exist tricky to use. To acquire more almost blending modes, review this tutorial from Photo Blog Stop.
Clipping masks
Earlier in this tutorial, we covered using adjustment layers to correct images. Past default, adjustment layers will affect all layers below them. However, at that place may be times when you but want an adjustment layer to affect one layer. To exercise this, y'all tin use a clipping mask.
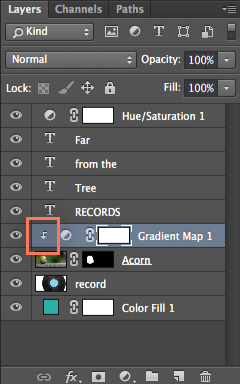
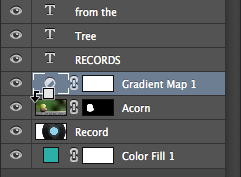
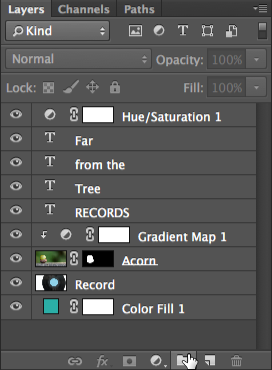
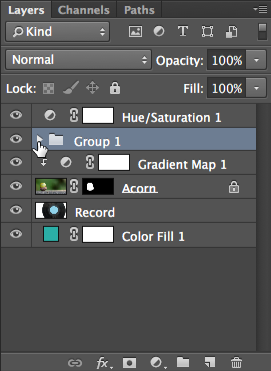
If you're following forth with the example file, locate the small arrow side by side to the Gradient Map layer. This indicates that a clipping mask has been applied, which limits the adjustment layer to just the Acorn layer below.

To apply a clipping mask, press and hold the Alt key on your keyboard (or Choice on a Mac), and so click between the desired layers in the Layers console. In this example, nosotros're clicking between the Gradient Map and Acorn layers.

You can also use this method to release a clipping mask. Releasing a clipping mask does not delete the layer, just it causes information technology to behave like a normal layer. For example, if you release the clipping mask for the Gradient Map layer in the example file, information technology volition bear on the color of all of the layers beneath it instead of only affecting the Acorn layer.
It's also important to note that y'all can apply a clipping mask to multiple adjustment layers above the same layer. For this reason, if y'all're already using clipping masks in your document, new adjustment layers may apply a clipping mask automatically.
Endeavor this!
Open the example file. Select the Acorn layer, and so add a Curves aligning layer. Make sure a clipping mask is applied to the new layer, then change the curves in the Properties panel. Notice how the curves adjustments only bear on the Acorn layer. Next, try reducing the opacity of the adjustment layers to lxx%.
To acquire more about clipping masks, review this tutorial from Adobe.
Layer masks
Sometimes you lot may desire only sure parts of a layer to be visible. For example, y'all might want to remove the background from a layer and so the layers below information technology can show through. While yous could utilise the Eraser tool to remove the parts you don't desire, this type of destructive editing may be hard to undo. Fortunately, layer masks let you lot to testify and hide parts of whatsoever layer in a nondestructive way.
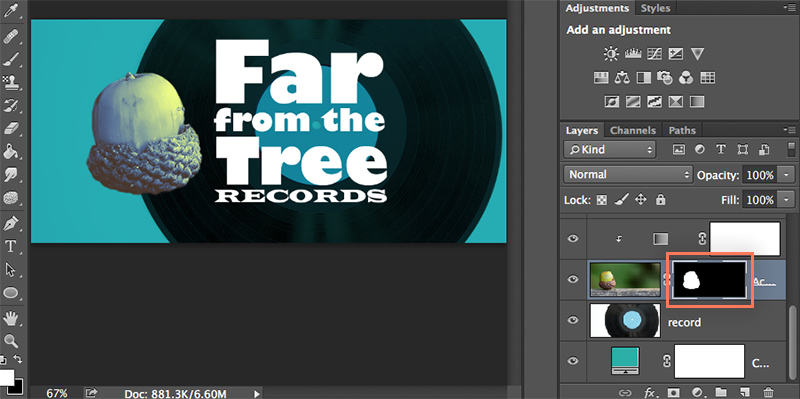
Creating a layer mask tin can be a chip complicated, and then allow's start by looking at one that'southward already finished. If you're post-obit forth with the case file, select the Acorn layer. Hither, we used a layer mask to hide, or mask out, the background so the acorn is the merely function of the layer that's visible. The layer mask is represented past the black-and-white thumbnail to the correct of the layer icon in the Layers panel. Discover how the areas that are visible in the certificate window correspond with the white surface area on the layer mask thumbnail.

The important matter to recognize hither is that the background of the Acorn layer hasn't really been removed; it'southward only hidden. If we always wanted to evidence more of the original epitome, nosotros could edit or even remove the layer mask.
To edit a layer mask:
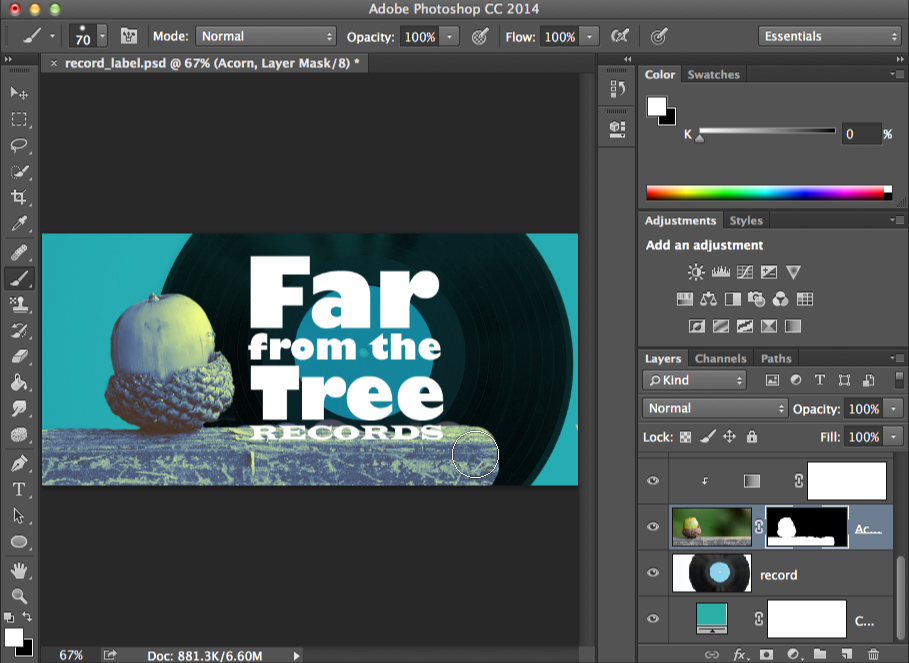
To better understand how layer masks work, let's try editing the the Acorn layer mask. We'll exist using the Brush tool, and so if you've never used it we recommend reviewing our lesson on working with brushes.
- Select the layer mask thumbnail in the Layers panel. In our example, we'll select the thumbnail side by side to the Acorn layer.
- Side by side, choose the Brush tool from the Tools panel, then gear up the Foreground Color to white.
- Click and drag your image to reveal areas in the layer. In this instance, we're revealing more of the background past adding white paint to the layer mask.

- Set the Foreground Colour to black, then click and elevate your epitome to hide areas in the layer.
- Continue using the Castor tool until y'all're satisfied with the result.
You'll need to take your fourth dimension and piece of work carefully to get the best possible result, especially when refining the edges of the layer mask effectually an object. It may be helpful to suit the size, hardness, and opacity of the Brush tool.
To create a new layer mask:
Now that you know more than about layer masks, yous may want to attempt creating your ain.
- Select a layer, so click the Layer Mask push at the lesser of the Layers panel. In our example, we'll create a new layer mask for the record layer.

- The layer mask volition appear as a white thumbnail next to the layer icon in the Layers panel. You can so select the thumbnail and apply the Brush tool to edit the layer mask.

Note that you tin apply multiple layer masks to the aforementioned layer. Withal, this can go complicated, so nosotros recommend using but one layer mask per layer.
Using layer masks with adjustment layers
You lot tin use a layer mask to control which areas of your image are affected by an aligning layer. For example, if you accept a Blackness and White aligning layer, yous could employ a layer mask to catechumen specific areas to black and white while leaving other areas unaffected.
Every adjustment layer has a layer mask past default, and so you won't need to create a new 1. You can simply click the layer mask and and so use the Brush tool to edit it.
To remove a layer mask:
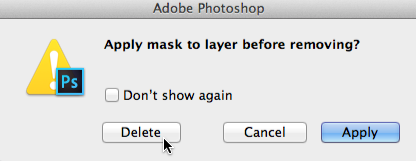
- Click and elevate the layer mask thumbnail to the Trash Tin can in the lower-right corner of the Layers panel.
- A dialog box will appear. Choose Delete to remove the layer mask. Choosing Apply will actually remove the parts of the layer that are currently hidden, so you'll want to avoid this selection unless yous're absolutely sure that you no longer need these parts of the image.

You tin too printing and hold the Shift cardinal and click the thumbnail to temporarily disable the layer mask.
Creating and editing layer masks can exist a challenging task, and there are many other methods for achieving proficient results. To learn more, review these tutorials:
- Mask Out Function of an Epitome (Adobe)
- A Complete Beginner's Guide to Masking in Photoshop (Blueprint Shack)
Layer groups
Once you start working with multiple layers in your document, it tin be difficult to keep them organized. Fortunately, Photoshop allows yous to grouping your layers. You can utilise groups to keep related layers together, move and edit multiple layers at once, and much more.
To create a group:
- Locate and select the Group button at the bottom of the Layers panel.

- A new empty group will appear. If y'all want, click and drag the group to reorder it within the Layers console.
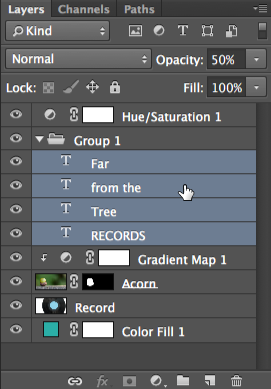
- Click and elevate any layer to the grouping icon in the Layers console, then release the mouse. Layers that are in a group will be slightly indented from the other layers in the panel.

- Click the arrow to plummet or aggrandize the layer.

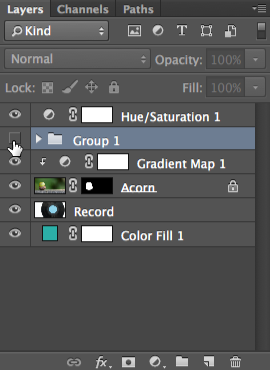
- You can now manipulate all of the layers in the grouping at once. In this instance, we're clicking the centre icon to hibernate all layers inside the grouping.

If you're using Photoshop Elements, you lot won't be able to create new groups. Nonetheless, y'all will be able to view existing groups when working with files created in the full version of Photoshop.
Try this!
Open the example file and create a group. Click and drag all of the Text layers into this new group. Next, select Group i, then reduce the opacity to 70%. Detect how this changes the opacity for all layers within the group.
To larn more well-nigh layer groups, review this tutorial from Adobe.
Merging and flattening layers
If you no longer demand to edit certain layers, you might consider merging them. There are many reasons you might desire to combine certain layers. For example, if you accept multiple aligning layers you might want to merge them into a single layer before applying other changes, such as sharpening or noise reduction.
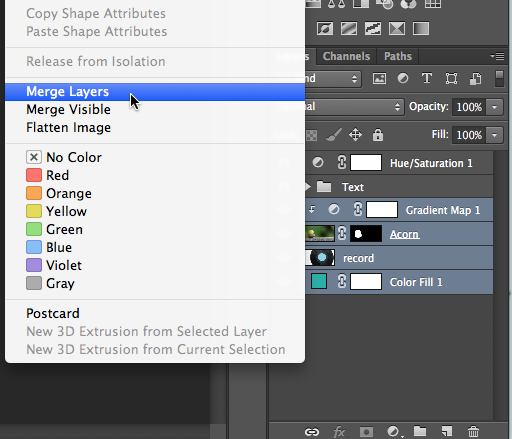
To merge layers, select the first layer, press and hold the Shift key, and click the last layer you desire to merge (all of the layers between the first and last will be selected). Next, right-click the layers and select Merge Layers. You can also select the layers and and then press Ctrl+Due east (or Command+East on a Mac).

Merging volition remove the flexibility and control layers provide, so y'all should only combine layers if you're sure y'all no longer need to edit them individually.
Note: Make sure to right-click the layer name, non the layer icon. Otherwise, the carte volition not announced.
You can also combine all of the layers in your document into a unmarried Background layer. This is known as flattening the prototype. To do this, right-click any layer, so select Flatten Image.
Flattening an image is 1 way to simplify a circuitous Photoshop project. Even so, it's of import to note that you do non need to flatten images before exporting them. When saving a project as a JPEG or PNG file, all of the layers volition be flattened automatically because these file formats cannot take multiple layers.
Try this!
Open the example file. Select the Gradient Map and Acorn layers, so merge them.
To larn more almost merging layers, review this video tutorial from Adobe.
/en/photoshopbasics/working-with-brushes/content/
How To Make Adjustments To Only One Layer In Photoshop,
Source: https://edu.gcfglobal.org/en/photoshopbasics/doing-more-with-layers/1/
Posted by: badgerspitied.blogspot.com


0 Response to "How To Make Adjustments To Only One Layer In Photoshop"
Post a Comment